前回は、プレビューパネルからプレビュー表示に関する操作ボタンについて見ていきました。
今回は、
レイヤー操作に関する操作ボタンについて見ていこうと思います。
前回プレビュー表示に関する操作は、実際の書き出しの際に見え方に影響は出ないものでした。
ですが今回はレイヤーを操作するので、これらの操作を行うと、当たり前ですが実際の書き出しやモーションに反映されます。
プレビューパネルでのレイヤー操作は、タイムラインパネルで数値を変更させていくよりも直感的です。
プレビューパネルでは細かな数値入力はできませんが、大ざっぱに位置や大きさを決める場合は大変便利です。
また、
複数のレイヤーを選択して一気に移動やスケール変更ができます。
注意しなければならないのは、レイヤーにキーフレームを設定している場合です。キーフレームの設定がされているレイヤーをプレビューパネルで操作すると、タイムランパネルのインジケータが指す場所に
自動でキーフレームが追加されます。
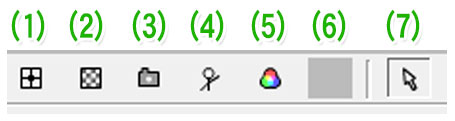
レイヤー操作に関する操作ボタン
(1)レイヤー移動
(2)レイヤー回転
(3)レイヤースケール
(4)カメラレイヤー操作
(1)レイヤー移動
ドラッグで選択レイヤーを移動させます。
Shiftを押しながらドラッグすることで、水平または垂直に移動させることができます。
(2)レイヤー回転
マウスドラッグで選択レイヤーを回転させます。
右ドラッグで時計回り(右回転)、左ドラッグで反時計回り(左回転)します。
(3)レイヤースケール
マウスドラッグで選択レイヤーのスケールを変更できます。
上ドラッグまたは右ドラッグで拡大、下ドラッグまたは左ドラッグで縮小します。
また、Shift押しながらドラッグすることで、レイヤーの縦横比を維持しながらスケールを変更できます。
(4)カメラレイヤー操作
カメラレイヤーの操作をします。カメラレイヤーは、3Dレイヤーを撮影する仮想のカメラです。
【3Dレイヤーについて】
NiVEでは3Dを扱うこともできます。このブログでは3Dレイヤーについて解説したことがないため、ここで少しだけ説明します。
レイヤーを3D化するには、タイムラインレイヤーの3Dレイヤーの切り替えスイッチ(立方体のアイコン)を押すだけです。(左図参照)
3D化したレイヤーは縦(Y)、横(X)のほかに、奥行き(Z)という情報が与えられます。
3D化したレイヤーのトランスフォームを見ると、2Dレイヤーと比べ複雑になっているのがわかると思います。
左図は、女の子と焼肉の画像と黄色のカラーイメージを3Dレイヤーにしてそれぞれ配置し、カメラレイヤーで視点を変えたところです。
焼肉の画像を女の子よりも奥に配置し、カラーイメージは
横(X)軸を90°回転させて焼肉の底辺と高さを合わせました。
真横から見るとだいたい左図のような感じでしょうか…(ちょっと自信がありません)。
何も考えず目を描いてしまいましたが、カメラのレンズだと思ってください。(あと、どうでも良いですけど焼肉じゃなくてすき焼きでした)
3Dが扱えると表現できる幅が一気に跳ね上がります。意欲のある人はぜひ覚えていただきたいと思いますが、2Dの扱いに比べ考慮すべきことが多く扱いもかなり複雑になります。
執筆者の知識が低いため、このブログでは今のところ3Dの操作に関して扱う記事がありません。興味のある方は
NAVE難民を救済する動画シリーズや
NiVE2(NicoVisualEffects2)について色々見てみるなどを参照して、積極的に使ってみてください。
【プレビューパネルのカメラ操作】
カメラ軌道ツール…ドラッグでカメラの位置を変更します。目標点は移動しません。
カメラXYツール…ドラッグでX軸とY軸の方向に動かします。目標点も一緒に移動します。
カメラZツール…ドラッグでZ軸方向に動かします。目標点も一緒に移動します。
下のムービーは、カメラ軌道ツールでカメラを動かして撮影したものです。
このブログでは3Dレイヤーやカメラレイヤーについてちゃんと説明していないので、「目標点」とか「Z軸」などと言われても「なんじゃそら」となる人もいると思いますが、「3Dだとこんな風に見える」というイメージだけ、なんとなくわかっていただけたら良いなと思います。
3Dレイヤーについてはいずれこのブログでも紹介するかもしれませんが、いつになるかは分からないので、「今すぐ覚えたい!」という方は上に挙げたサイト等を参考にしてみてください。
それでは、今回(中編)はこれで終わります。
前編へ→
後編へ→
NiVE2追加講座目次へ→