プレビューパネルには便利な機能が詰まっているので、プレビューパネルの操作を覚えると、作業効率にもつながると思います。
プレビューパネルの構成
 NiVEのプレビューパネルの構成は、左図のようになっています。
NiVEのプレビューパネルの構成は、左図のようになっています。前編…プレビュー表示に関する操作ボタン
中編…レイヤー操作に関する操作ボタン
後編…カーソルが指す場所の情報、タイムラインの場所と再生プレイヤーに関する操作、右クリックメニュー
について、それぞれ見ていきたいと思います。
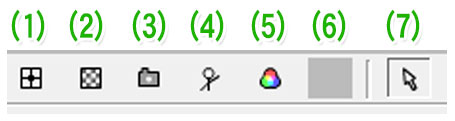
プレビュー表示に関する操作ボタン
(1)グリッド表示(2)透明グリッド表示
(3)キャプチャ
(4)キャプチャ表示
(5)チャンネル表示
(6)プレビューパネル背景色の変更
(7)表示場所の移動
(1)グリッド表示
プレビュー画面に緑色のグリッドを表示させます。左上を基準に縦横10ピクセルずつの方眼です。
このグリッドはレイヤーの位置などを調整する目安などに使用するガイドです。
書き出しの際にグリッドが表示されることはありません。
(2)透明グリッド表示
透明の領域に透明グリッドを表示させます。(3)キャプチャ
現在のプレビュー画面の状態のキャプチャを取ります。(4)キャプチャ表示
このボタンを押している間だけ、(3)で取ったキャプチャを表示します。(5)チャンネル表示
プレビューを各チャンネルの表示に切り替えることができます。あくまでもプレビュー上の表示を切り替えるだけで、実際の書き出しに影響はでません。
【チャンネルについて】
PCやTVなどの電気媒体では、色は赤(R)、緑(G)、青(B)が色の三原色(光の三原色)となります。この3つを基に、他のあらゆる色が表現されています。
ある画像についてこれらの3つの色の強さをグレースケールで視覚的に表したものが各チャンネルです。黒いほどに成分が薄くなっています。 また、アルファは透明度を表すチャンネルで、完全な透明部分は黒になります。
チャンネルについては、趣味でモーションを作成するのに絶対に必要な知識というわけではないので、最初のうちはよくわからなくてもあまり問題ないです。
(6)プレビューパネル背景色の変更
クリックすると「色の設定」ウィンドウが開き、パネルの背景色を変更できます。(7)表示場所の移動
プレビューを拡大表示しているときによく使用します。(プレビュー表示の拡大は、プレビューパネルの右クリックメニューにあります)ドラッグで表示している場所を移動します。
その隣にあるレイヤーを移動するツール(黒の矢印アイコン)と間違えないように注意してください。
(レイヤー移動ツールを使うと、見えている場所でなく、レイヤーが移動してしまいます。)
以上、プレビューの表示に関する操作ボタンをざっと見てきました。
今回紹介したプレビューの表示に関する操作では、基本的に実際の書き出しに影響は出ません。
…と、グリッドとチャンネルのところでも書きましたが、ここで紹介した他の操作でも同じです。
あくまでもプレビューパネル内での見え方が変わるだけです。
今回はこれで終わります。
中編へ→
後編へ→
NiVE2追加講座目次へ→






0 件のコメント :
コメントを投稿