NiVE2をインストールしてみたけど、「手も足も出ない」状態の人が、「難しいことはいいから、とにかく素材を動かせるようになる」ことが目標です。
【第7回のポイント】
- アイテムの管理
- キーフレームと補間
※画像はクリックで拡大表示します。
まずはNiVEを起動して前回までのプロジェクトファイルを開きます。
レイヤーを徐々に移動させる
前回で歌詞の入力が終わったので、今回はAメロのシーンを作っていきます。
【今回作成するシーン】※音は入っていません
『キャラクターが左へ向かって移動した後、今度は別の絵が右に向かって移動する』という、非常にシンプルなシーンです。
 『花を見つめる_g.png』 |
 『花なし_g.png』 |
※実際の大きさより縮小してます
素材は、多くの場合背景を透過させたいことが多いので、PNGで作成するのが良いと思います。(PNGって何?というところまでは説明しませんので、わからない方は調べてください)
Photoshop、saiなどの書き出しから、透過PNGを作成することができます。
【フォルダでアイテムを管理する】
アイテムパネルの中に素材が増えてきたので、フォルダを作って整理することにします。
アイテムが増えてくると、管理が大変になります。
フォルダ分けなどの整理の習慣を付けておくと、たくさんのアイテムを扱う際に作業効率の低下を防ぐことにつながります。
まず、アイテムパネルの空いているところで[右クリック]→[新しいフォルダ]
で、任意の名前を付けたフォルダを作成します。
左図のようにフォルダ分けしました。
アイテムは、ドラッグでフォルダの中に入れることができます。
それでは、シーンを作っていきましょう。
まず、アイテムパネルから「花を見つめる_g」をダブルクリックしてコンポジションに追加します。
そして、タイムラインのレイヤーをトリミングして、表示時間を調整します。(左図参照)
(レイヤーの表示時間のトリミングについては、前回解説しています。)
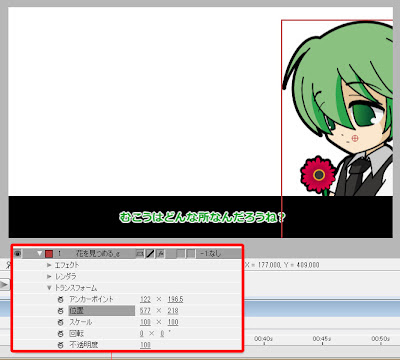
次にレイヤーの位置を調整します。
タイムラインパネルから「花を見つめる_g」のレイヤーを選択して、[トランスフォーム]の[位置]の値を動かし、左図のように右の方へ移動させます。
そして、タイムラインのインジケータをレイヤーが表示される最初のフレームへ移動させ、
[位置]の左隣にある時計のアイコンをクリックします。
このアイコンをクリックすると、インジケータの指す場所にひし形の点が表示されます。(左図参照。画像はクリックで拡大します。)
これをキーフレームと呼びます。
キーフレームを作成することで、さきほど設定した「レイヤーの位置が、キーフレームに記憶された」のだとイメージしてください。
※時計のアイコンを再度クリックすると、その項目のキーフレームがすべて削除されますので気を付けてください。
次に、レイヤーが表示される最後のフレームに、インジケータを移動させます。
レイヤーの位置を調整し、中央付近へ移動させます。
すると、インジケータのある所にまたキーフレームが作成されました。
(左図参照)
一度キーフレームを作成すると、タイムラインの別のところで数値を変更したとき自動でキーフレームが作成されます。
もしくは、右クリックからキーフレームを作成することもできます。
さて、これでレイヤーの開始の位置と終わりの位置をキーフレームに記憶させたことになります。
インジケータをドラッグするか、プレビュー再生をして動きを確認してみましょう。
タイムラインの移動に連動して、キャラクターが右から左へ動いたら成功です。
これがキーフレームの基本的な使い方です。
レイヤーのキーフレーム同士の間の動きを、自動で計算して動かしてくれるのです。
同じ方法で、もう一つのレイヤーもキーフレームで動かします。
【キーフレームの削除】
もし、誤って変なところにキーフレームを作ってしまったら、削除したいキーフレームを選択し(キーフレームが黄色くなっている状態)[Delete]キーを押すと、そのキーフレームを消すことができます。
キーフレームを扱う上での、基本的なアドバイス
(1)インジケータをキーフレームにぴったり合わせたいときは、[右クリック]→[次のキーフレーム]か[前のキーフレーム]で移動させると簡単です。(左図参照)(2)キーフレームは、ドラッグしてタイムライン上を移動させることができます。
(3)『どうもうまく動かない…』という場合は、一度タイムラインを拡大して、変なところにキーフレームを作成していないか確認してみてください。
一見、ひとつのキーフレームしかないように見えても、拡大してみたら隣り合ったフレームなどごく近くに、意図しないキーフレームを作成してしまっていることがあります。
【キーフレームの補間について】
キーフレームをダブルクリックすると、左図のようにアイコンの形が変化します。
これは、キーフレームの補間の方法を表しています。
補間の方法とは…先ほど、「キーフレームを設定すると、その間のフレームの動きを自動で計算して動かしてくれる」と説明しましたが、この計算方法のことです。
ひし形:線形補間。一定のペースで動きます。本講座では、これしか使いません。
丸型:CatmullRom補間。曲線での補間。説明が難しいのと、執筆者自身がよく知らないので、こちらの動画を参照ください(NiVE難民を救済する動画6 【キーフレーム】)
四角:固定。ストップ状態です。
説明を読むより、実際やってみた方が違いがわかると思いますので、いろいろと弄ってみてください。
【2013.08.10追記】
NiVEで画像レイヤーを縮小すると、ピクセルのギザギザ(ジャギー)が発生しやすくなります。
これを緩和するには、メニューバーから[設定]→[レンダラの設定]で[縮小時にフィルタを掛ける]にチェックを入れます。詳しくは【NiVE2】 画像レイヤーを縮小したときのギザギザを緩和する(2D)【基本操作補足】をご覧ください。
今回はこれで終わりです。
次回は、Bメロのシーンを作っていきます。
第八回へ→
講座目次へ→











0 件のコメント :
コメントを投稿